こんにちは。初心者ブロガーの50代主婦のヒトハナです。
WordPress初心者ですが、少しずつ記事の投稿にも慣れてきました。
すると、ブログデザインを『こうしたい』『ああしてみたい』と欲がでてきました。
今は、テーマ『JIN』で用意してあったデザインを選択して、色を決めたり、ちょこちょこ設定したぐらいだし、なんの特色もないですよね。
いろんな人のブログをみると、とても『カッコよく』、『わかりやすく』なっており、感心してばかりです。
まず今回は、ヒトハナブログの「グローバルメニュー」を変更しました。
ヒトハナのブログでは、画面右上に「グローバルメニュー」を配置していました。これをタイトル下に移動したいと思います。
「グローバルメニュー」現在の状態
ちょうど、赤枠の部分がグローバルメニューです。

この設定は、どこで設定しているのでしょうか?
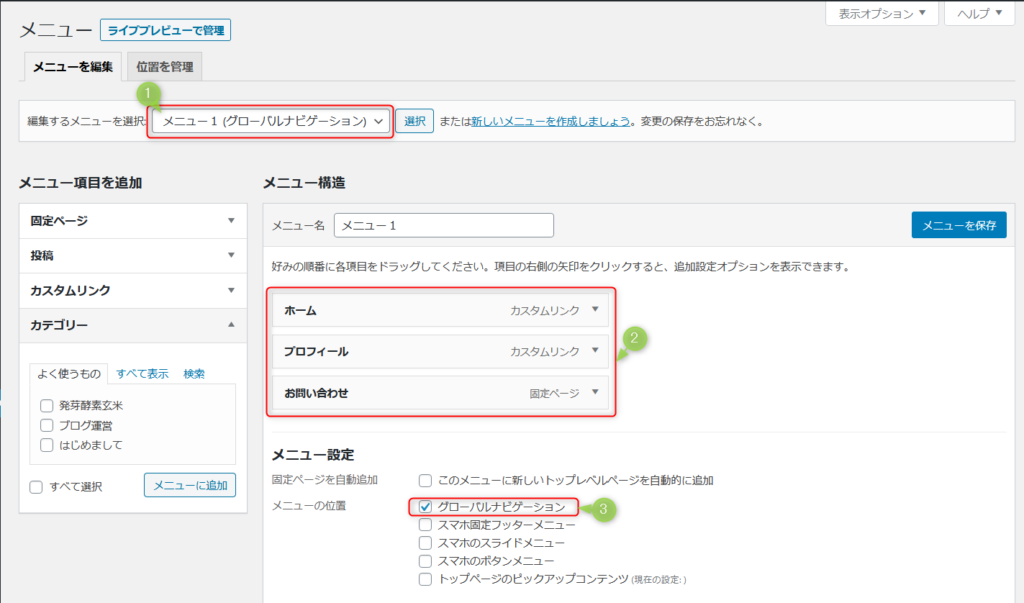
WordPressの「外観」→「メニュー」で設定していました。
「1」・・・メニュー1を編集します。
「2」・・・メニュー1をのメニュー項目が「ホーム」、「プロフィール」、「お問い合わせ」(現在表示されている項目です)
「3」・・・グローバルナビゲーションにチェックしています。

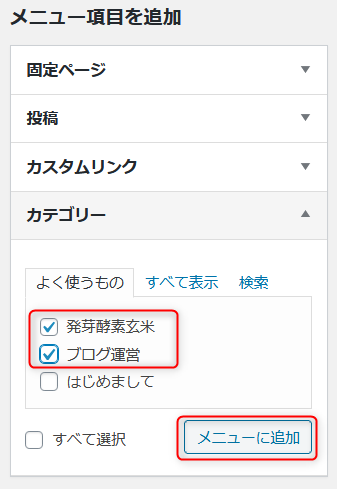
「グローバルメニュー」にメニュー項目を追加
レイアウトを変更するついでに、メニュー項目にカテゴリー「発芽酵素玄米」「ブログ運営」を追加します。
2つにチェックをして、「メニューに追加」をクリックします。

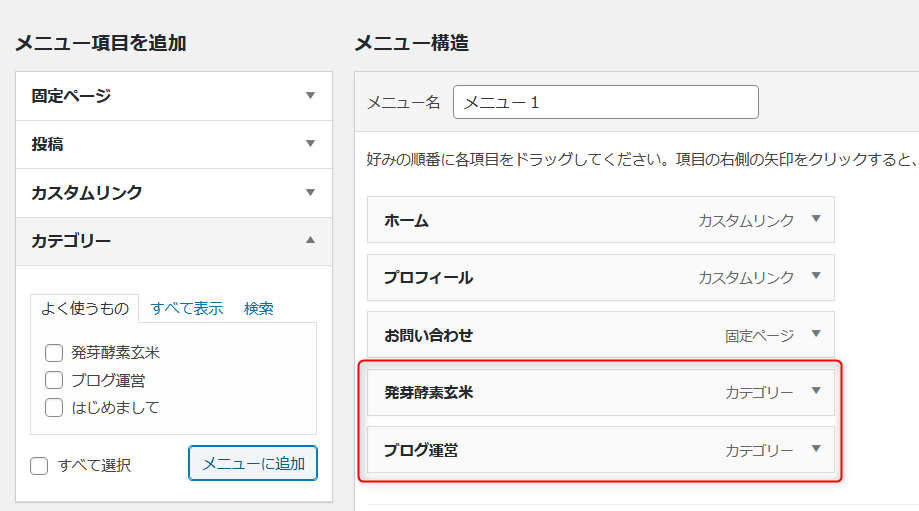
すると、追加されました。

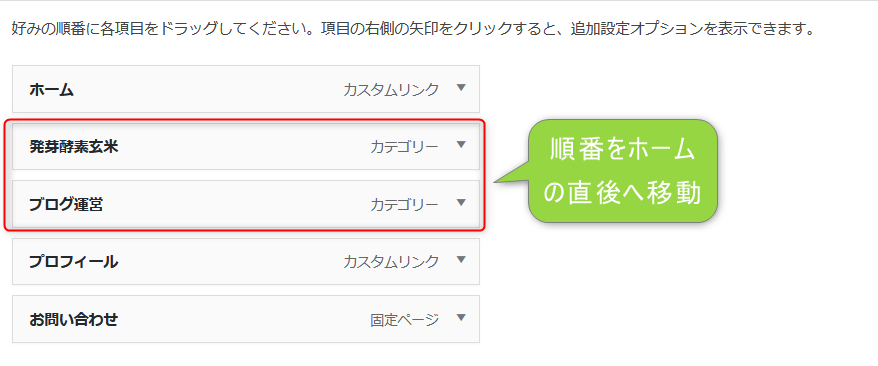
メニューの項目の順序を「ホーム」の次の位置へ移動します。

さて、ここで確認するために「プレビュー」しました。
おおっ!! まずは、メニューに「発芽酵素玄米」「ブログ運営」の2つが追加されてますね。
(思った通りにできて、ちょっと嬉しい50代主婦のヒトハナです。)

「グローバルメニュー」現在の状態の配置を変更
次は、配置変更です。
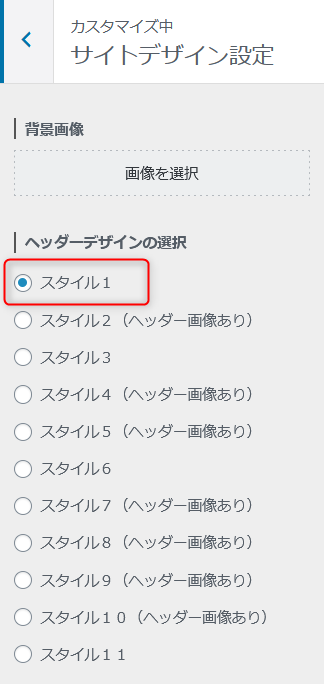
「カスタマイズ」→「サイトデザイン設定」をクリックします。
現在の状態は「スタイル1」が選択された状態ですね。この「スタイル1」を変更すればいいのかな?

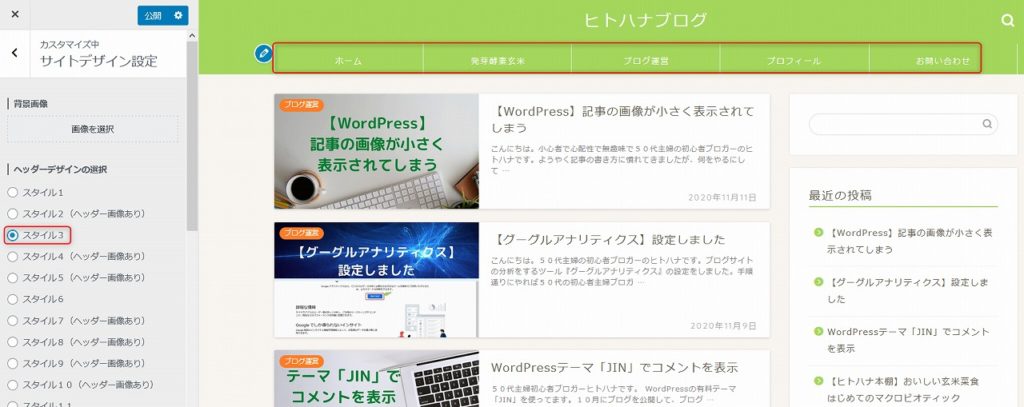
「スタイル3」をクリックしました。
おおっ! 「グローバルメニュー」がタイトルの下へ移動しました。

さらに、「ヘッダーデザインの選択」で、下へスクロールすると、
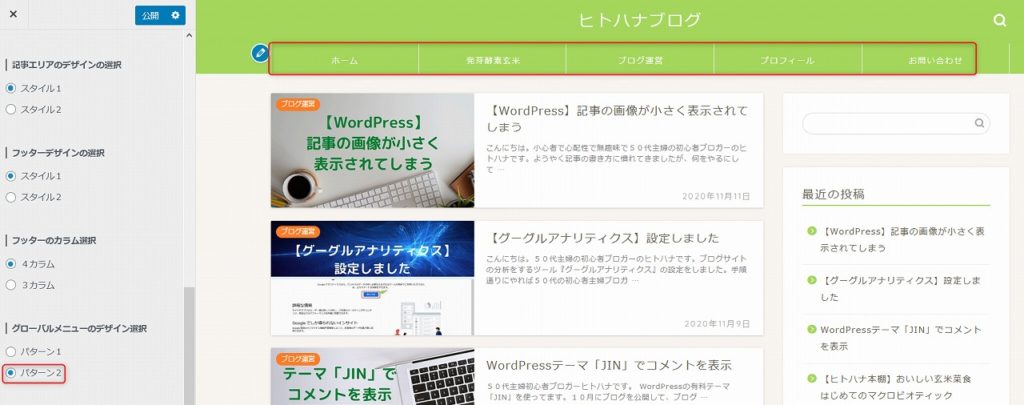
「グローバルメニューのデザイン選択」で「パターン2」が選択されていました。

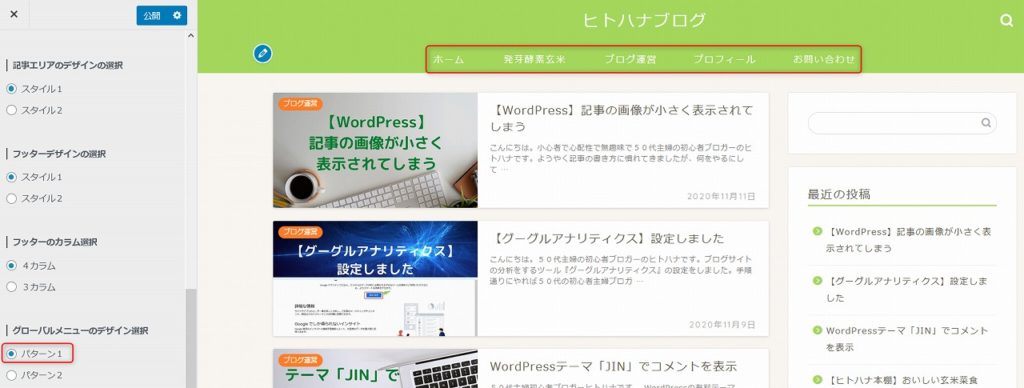
「グローバルメニュー」配置の変更後
「グローバルメニューのデザイン選択」で「パターン1」をクリックしました。
すると、デザインが変わりました。
今回は、これで良いかな。

「ヘッダーデザインの選択」にて、”(ヘッダー画像あり)”を選択すると、ヘッダー画像ありで表示されました。
次は、タイトルに画像もいれたいと思っている初心者50代主婦のヒトハナでした。